ইমেজ এসইও (Image SEO) হল আপনার ওয়েবসাইটের ইমেজগুলিকে অপ্টিমাইজ করার প্রক্রিয়া। যাতে সার্চ ইঞ্জিনগুলির পক্ষে কোন ছবি বুঝতে এবং খুঁজে পাওয়া সহজ হয়। ফলে Google এবং অন্যান্য সার্চ ইঞ্জিনগুলিতে এর দৃশ্যমানতা এবং র্যাংকীং উন্নত হয়।
ইমেজ এসইও-তে ইমেজ টাইপ, সাইজ এবং লোড টাইম এবং ইমেজ ফাইলের নাম অল্ট টেক্সট এবং কীওয়ার্ডের অপ্টিমাইজেশনের করতে হয়।
ইমেজ এসইও একটি গুগল র্যাংকীং ফ্যাক্টর! ইমেজ এসইও- পোস্ট র্যাংক করাতে কীছুটা সাহায্য করে। তাই আজ আমি আপনাদের সাথে আলোচনা করবো কীভাবে ওয়ার্ডপ্রেস ওয়েবসাইটে ইমেজর এসইও করবেন ও কীছু এডভান্স টিপস।
কেন ইমেজ এসইও গুরুত্বপূর্ণ?
Google-এর SERP-এর প্রায় 38% ইমেজ দেখায় — এবং সেটা বাড়তে পারে। এর মানে, আপনার সেরা এসইও প্রচেষ্টা সত্ত্বেও, আপনি এখনও জৈব ট্র্যাফিকের অন্য একটি উৎস হারিয়ে ফেলতে পারেন - যদি ওয়েবসাইটের ছবি গুলিকে সার্চ ইঙ্গিন এর জন্য অপটিমাইজ না করেন৷

- ইমেজ সার্চ (Image Search) ওয়েবে তথ্য আবিষ্কার করার একটি উপায়।
- Google সহ অন্যান্য সার্চ ইঞ্জিন গুলিতে প্রচুর পরিমান সার্চ হয়ে থাকে। জাম্পশট থেকে 2018 সালের ডেটা অনুসারে, সমস্ত US ওয়েব সার্চের 20% এর বেশি Google Image Search এ হয়।
- ভাল মানের ইমেজ পোস্ট এর র্যাংকীং এ সহয়তা করে।
- এছাড়াও, ইমাজের সঠিক ব্যবহার করা হলে, পাঠকদের আপনার আর্টিকেল ভালভাবে বুঝতে সাহায্য করবে ৷
- ইকমার্স ওয়েব সাইটের জন্য image SEO অনেক গুরুত্ব বহন করে।
সঠিক ইমেজ অপ্টিমাইজেশান ছাড়া, আপনি একটি মূল্যবান এসইও সম্পদ নষ্ট করছেন। ইমেজ অপ্টিমাইজেশান অনেক সুবিধা দেয়- যেমন ভাল ব্যবহারকারীর অভিজ্ঞতা, দ্রুত পেজ লোড করা এবং অতিরিক্ত র্যাংকীং সুযোগ।
কীভাবে ইমেজ এসইও করবেন?
প্রথমে আপনাকে সঠিক ও রিলেভেন্ট ইমেজ খুঁজে নিতে হবে - তা ফটো, চিত্র বা চার্ট যাই হোক না কেন - পরবর্তী পদক্ষেপটি আপনার ওয়েবসাইটে ব্যবহারের জন্য এটিকে অপ্টিমাইজ করা।
কীভাবে ইমেজ অপ্টিমাইজ করবেন তার কয়েকটি ধাপ সম্পর্কে নিচে আলোচনা করা হলো।
১. সঠিক ইমেজ ফাইল ফরম্যাট নির্বাচন
আপনি আপনার সাইটে ছবি আপলোড করা শুরু করার আগে, নিশ্চিত করতে হবে যে আপনি সেরা ফাইলের ফরমেট বেছে নিয়েছেন।
যদিও ইমেজ ফরম্যাট আছে, তবে PNG এবং JPEG হল ওয়েবের জন্য সবচেয়ে ভাল ফরমেট।
- PNG: ভালো মানের ছবি তৈরি করে, কীন্তু একটি বড় ফাইলের আকারের সাথে আসে। সাইটের স্পীড অপটিমাইজেশন এর জন্য .PNG ফাইল ফরমেট সবসময় ব্যাবহারের উপযুক্ত না।
- JPEG: ছবির গুণমান কম হতে পারে, কীন্তু, আমার মতে একটি যথেষ্ট ভাল মানের, ও সাইট লোড এ ভারসাম্য বজায় রাখতে সাহায্য করে।
- WEBP: ক্রোম এবং ফায়ারফক্স উভয় সাপোর্ট করে এমন একমাত্র ইমেজ ফাইল ফরমেট যা lossless or lossy compression এর জন্য সবচেয়ে উপযুক্ত।
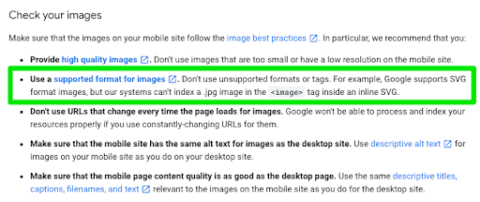
- SVG: এটি গুগল সার্চ ইঞ্জিন ইনডেক্স করতে পারে না। সুতরাং, SVG ব্যাবহার করা যাবে না।
তবে ওয়েবসাইটের ক্ষেত্রে আপনি যদি JPEG ফরম্যাটের ইমেজ ব্যবহার করেন তাহলে অবশ্যই সেটিকে WEBP ফরম্যাটে চেঞ্জ করে নিবেন। এই ফরম্যাটে চেঞ্জ করে নিলে আপনার ইমেজ অনেক ভালো অপ্টিমাইজ হবে।
আবার PNG ফরম্যাটের ক্ষেত্রে সেটিকে WEBP বা AVIF ফরম্যাটে চেঞ্জ করে নিলে আপনার ইমেজ অনেক ভালো অপ্টিমাইজ হবে। কীন্তু ওয়ার্ডপ্রেস সরাসরি AVIF ফরম্যাটের ইমেজ সাপোর্ট করে না এক্ষেত্রে আপনি WebP Converter for Media এই প্লাগইনটি ব্যবহার করতে পারেন। এই প্লাগইনটি একই সাথে আপনার ওয়েবসাইটের ইমেজ গুমানুষে Webp এবং AVIF এ চেঞ্জ করে দিবে।
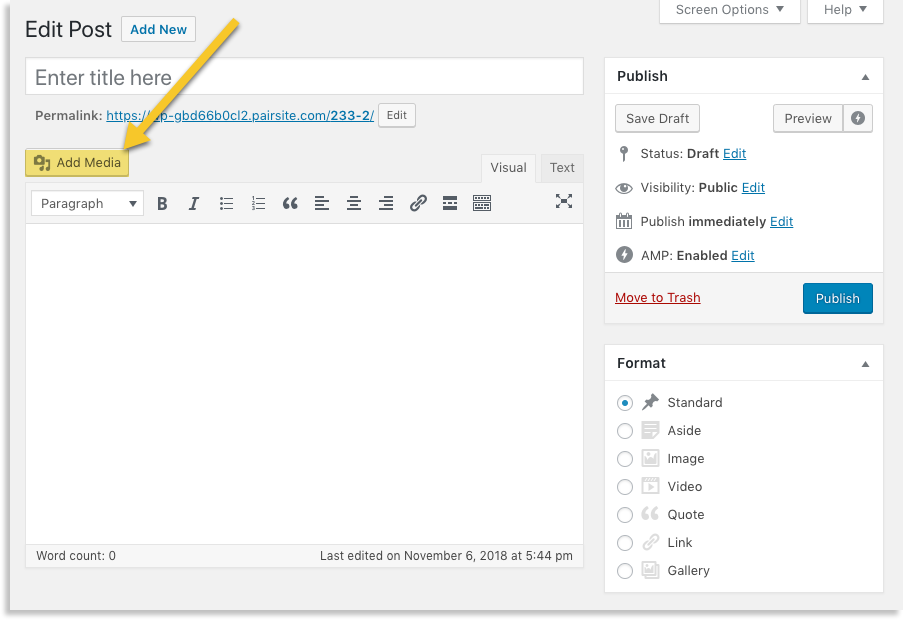
২. বর্ণনামূলক অল্ট টেক্সট (alt text) ব্যবহার করুন
বর্তমানে সার্চ ইঞ্জিনের রোবট গুমানুষে ইমেজের কীওয়ার্ড বা ইমেজটি কোন সম্পর্কে সেটি বোঝানোর জন্য alt ট্যাগ ব্যবহার করা হয়। এটি "alt attribute" এবং "alt description" নামেও পরিচিত।

এটি একটি HTML attribute যেটি plain text এর হয়ে থাকে। এই ট্যাগ ব্যবহার করলে সার্চ ইঞ্জিনের রোবট গুলো আপনার ইমেজ সম্পর্কে বুঝতে পারে।
Alt টেক্সট - যে text একটি চিত্রের বর্ণনা করে। আমরা অনেকেই আছি যারা alt ট্যাগে সাধারণত একটি শব্দ দিয়ে থাকী। কীন্তু একটি বাক্য alt ট্যাগ হিসেবে দিলে সবথেকে ভালো হয়।
যেমন আপনি "অন পেজ এসইও" এটি না দিয়ে "অন পেজ এসইও কীভাবে করবেন?" এটি দিতে পারেন।

৩. ইমেজ ফাইল সাইজ অপ্টিমাইজেশন
ওয়েবসাইটের স্পিড, র্যাংকীং এবং ইউজার এক্সপেরিয়েন্সের জন্য অনেক গুরুত্বপুর্ন। আপনি ওয়েবসাইটে যেসব ইমেজ ব্যবহার করেন সেগুলো ওয়েবসাইটের স্পিড কমিয়ে দিতে অনেক ভুমিকা পালন করে।
এক্ষেত্রে আপনাকে অবশ্যই ইমেজ ইমেজ ফাইল সাইজ অপ্টিমাইজ করতে হবে। ইমেজ কমপ্রেস করলে ইমেজের কোয়ালিটি ঠিক থাকে কীন্তু সাইজ কমে যায়।
৪. টাইটেল এবং ক্যাপশন দিন
এসইওতে এগুলো তেমন গুরুত্বপুর্ন নয় এই ধারনা পোষণ করেন। কীন্তু যা সব সময় সত্য নয়।
আর ইমেজের ক্যাপশন ইমেজটি ওয়েবসাইট এর ভিজিটরদের কোন ইমেজ বুঝতে সাহায্য করে।
সুতরাং, এগুলি দিয়ে দাওয়া গুড এসইও প্র্যাকটিস।
৫. ইমেজের ডাইমেনশন ঠিক করে দিন
আমরা যখন কোনো ইমেজ তৈরি করি তখন ডাইমেনশন সাধারণত অনেক বেশি দিয়ে থাকি। এর ফলে ইমেজের সাইজ অনেক বেড়ে যায়।
ইমেজের ডাইমেনশন অনেক বেশি থাকলে আপনি যদি কোনো ইমেজ কমপ্রেসর টুল দিয়ে কমপ্রেস করেন, তবুও ভালো ফলাফল পাবেন না।
অতএব যখন একটি ইমেজ তৈরি করবেন তখন এক্সপোর্ট করার আগে ইমেজের ডাইমেনশন কমিয়ে নিবেন। আপনি যদি অনেক বেশী ডাইমেনশন দিয়ে ইমেজ এক্সপোর্ট করেন তাহলে কোনো ইমেজ রিসাইজার টুল দিয়ে ডাইমেনশন কমিয়ে নিবেন।
আপনি Adobe Image resizer বা bulk image resizer টুল দিয়ে ইমেজ রিসাইজ করতে পারবেন।
৬. ইমেজ অপ্টিমাইজার প্লাগইন ব্যাবহার করুন
ওয়ার্ডপ্রেসে আপনি বিভিন্ন ধরনের ইমেজ অপ্টিমাইজ করার প্লাগইন পেয়ে যাবেন। এই প্লাগইন গুলো আপনার ওয়েবসাইটের ইমেজ গুলো আপলোড করার পর তা অপ্টিমাইজ করে দেই। তাছাড়া কয়েকটি প্লাগইন ইমেজের ফরম্যাট অটোমেটিক চেঞ্জ করে দেয়।
বর্তমানে বিভিন্ন ধরনের ইমেজ অপ্টিমাইজার ওয়ার্ডপ্রেস প্লাগইন আছে তার মধ্যে জনপ্রিয় ফ্রি কয়েকটি ওয়ার্ডপ্রেস প্লাগইনের নাম নিচে দেওয়া হলো।
৭. ইমেজের ফাইল নেম
আমরা যখন কোনো সফটওয়্যার থেকে ইমেজ এক্সপোর্ট করি তখন ইমেজের ডিফল্ট নেম হিসেবে "20220324_184544" এরকম কীছু সংখ্যা বা ইমেজের সাথে সামঞ্জস্যপুর্ন নয় এরকম কীছু থাকে।
এটিকে অবশ্যই পরিবর্তন করে আপনার ইমেজের নাম অনুযায়ী দিবেন। এবং, এক্ষেত্রে কীওয়ার্ড ব্যাবহার করতে পারে।
৮. নিজস্ব ইমেজ ব্যবহার করুন
আমরা অনেকেই বিভিন্ন ওয়েবসাইট থেকে স্টক ইমেজ ডাউনলোড করি এবং কীছুটা মডিফাই করে ওয়েবসাইটে ব্যবহার করি। কীন্তু এসব ইমেজ প্রচুর মানুষ ব্যবহার করে। এর ফলে আপনার ইমেজ সম্পুর্ন ইউনিক হয় না। তাই অবশ্যই নিজস্ব ইমেজ ব্যবহার করবেন। আপনি canva দিয়ে ফ্রিতে রেডিমেড টেমপ্লেটের সাহায্যে অথবা নিজে সুন্দর ইমেজ তৈরি করতে পারবেন।
আজ এ পর্যন্তই। আশাকরি এই আর্টিকেলটি আপনাদের ভালো লেগেছে। যদি এই আর্টিকেল সমন্ধে কোনো প্রশ্ন থাকে তাহলে অবশ্যই কমেন্ট করবেন।



Helpful test. Thanks a lot.